Сайты на платформе WordPress — отличные спутники в бизнесе, их легко настроить и просто вести. Это находка для пользователей, не разбирающихся в программных кодах: вставил текст и картинку, и статья готова. Но есть особенности подготовки черновиков в редакторе, влияющие на релевантность сайта и визуальное восприятие текста. Как правило, на них не обращают внимание начинающие пользователи. Поэтому давайте рассмотрим основные ошибки администраторов и способы их исправить.
Работа с текстом
Наличие сохраненного форматирования
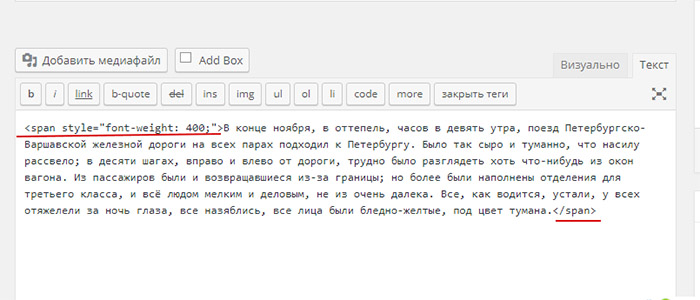
Как правило, текст вставляется из черновика в Word или GoogleDoc в визуальный редактор. Вместе с текстом подтягивается форматирование, выглядящее в текстовом редакторе, например, так:
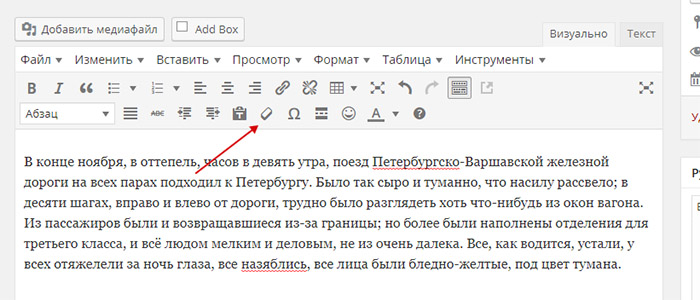
Эти значки, называются они теги, мешают поисковому роботу считывать ваш текст и поднимать сайт в системе поиска. Чтобы этого не происходило, загружать исходник надо в «ТЕКСТ» либо очищать форматирование с помощью ластика (выделение текста + ластик):
После очистки текста его можно форматировать прямо в визуальном редакторе.
Отсутствие собственного форматирования в тексте
Статья без заголовков, подзаголовков и абзацев, написанная единым полотном, воспринимается тяжело и, скорее всего, читатель покинет ваш сайт спустя несколько минут, заблудившись в буквах.
Для того чтобы текст стал читабельным:
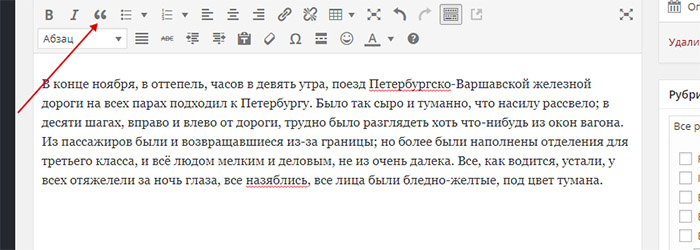
- используйте заголовки и подзаголовки разного уровня (наличие заголовков важно не только для структурирования текста, но и для ранжирования сайта),
- выделяйте важные фразы жирным шрифтом, добавляйте списки,
- разбавляйте картинками и таблицами,
- выделяйте рамочкой (цитатником) прямую речь или важные замечания:
Текст при просмотре должен получиться «воздушным» и легким для восприятия. Перегруженность форматированием отпугнет читателя, поэтому соблюдайте меру. Шрифт на протяжении всей статьи и сайта в целом должен быть одним и тем же.
Если вам нужны еще какие-то «плюшки» для оформлении статьи, например всплывающие окошки, красивые рамочки, блоки с похожими статьями и т. д., они загружаются с помощью плагинов и чаще всего бесплатно.
Выделение ссылок
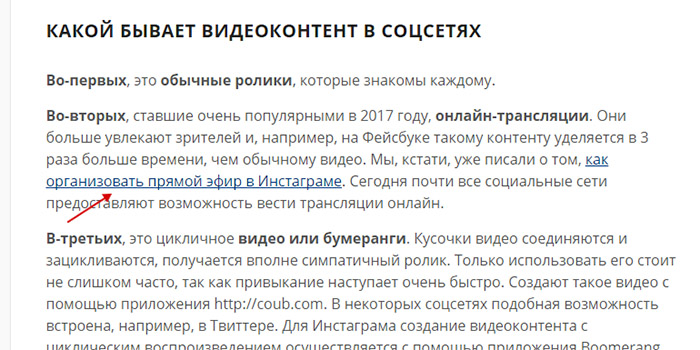
Еще одним важным предметом форматирования являются ссылки. Они должны отличаться по цвету от основного текста, чтобы пользователь мог их увидеть и понять, что по ним можно переходить. Некоторые редакторы красят ссылки прямо в визуальном редакторе, но это неверно. Выкрашенные в визуальном редакторе ссылки снижают привлекательность сайта для поисковых роботов и негативно сказываются на ранжировании сайта.
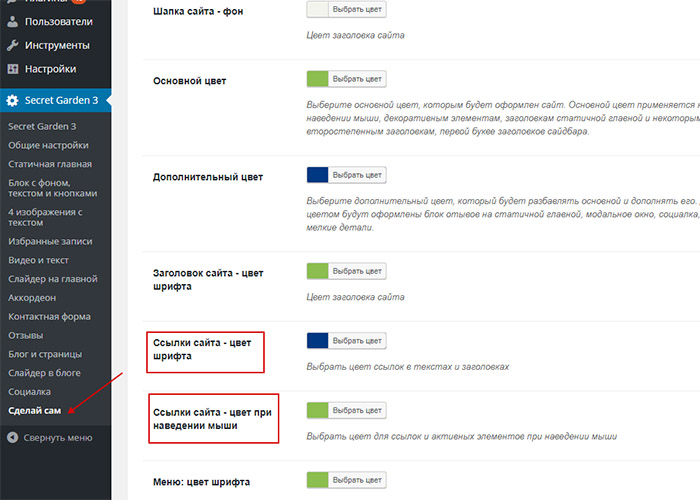
Большинство шаблонов позволяют легко и быстро задать цвет ссылок в редакторе, в разделе «Сделай сам».
Однако не все шаблоны такие «человекоориентированные». Чтобы настроить цвет ссылок в большинстве шаблонов, придется обратиться к веб-дизайнеру. Но эта недорогая услуга в итоге окупится хорошими позициями страницы в поиске.
Работа с картинками
С картинками начинающий администратор поступает просто: вставляет в редактор, тут же задает нужный размер и публикует. Но здесь все не так просто.
- Во-первых, не стоит забывать, что брать из интернета любые понравившиеся изображения нельзя, так как на них могут распространяться авторские права. Свободно можно скачивать и использовать изображения с платных ресурсов и открытых фотостоков. Свои фотографии и видео можно публиковать беспрепятственно.
- Во-вторых, картинки надо подготовить для публикации и правильно их загрузить. В противном случае это скажется на ранжировании и юзабилити сайта.
Вот на какие моменты стоит обратить внимание при использовании картинок на сайте.
Размер изображений
С самого начала определите для себя, какого размера будут ваши изображения в статьях. Запомните размер для больших и маленьких фотографий, для миниатюр, обтекаемых текстом, примите единый формат для горизонтальных и вертикальных изображений. Благодаря единообразию размеров картинок сайт выглядит аккуратнее, а это влияет на поведение пользователей: они легче воспринимают информацию и больше времени проводят на сайте.
Загружать в редактор лучше изображения нужного размера, для этого их предварительно обрабатывают в графическом редакторе, например Photoshop или Paint.
Вес картинок
Тяжелые картинки будут тормозить работу сайта, поэтому их надо оптимизировать перед тем, как загрузить в библиотеку.
Вес картинки не должен превышать 200 кБт.
WordPress воспринимает расширение png, jpeg, jpg, но второй и третий форматы при одинаковом размере легче. Можно уменьшить размер в графической программе при обрезке изображения или воспользоваться специальным сервисом, например (http://optimizilla.com/ru/), программа сожмет изображение без потери качества.
Подписи картинок
Картинка в тексте может быть с подписью или нет, как она будет выглядеть — решать вам. Речь сейчас о других подписях, тех, что не видны читателю, но имеют важное значение для продвижения сайта.
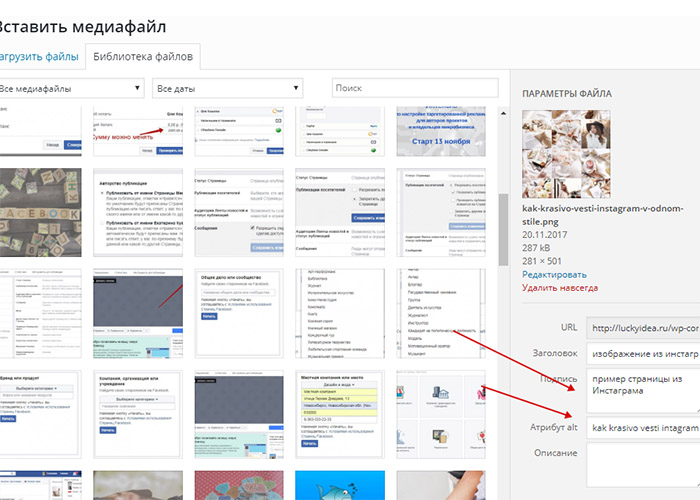
Когда вы загружаете изображение в библиотеку медиафайлов, появляется такое окно. Обратите внимание на строчки, указанные стрелками:
Чаще всего на них никто, кроме оптимизаторов, не обращается внимание. Не проходите мимо, внесите текст в строку «Атрибут Alt» и строку «Описание». Первый будет показываться, если по каким-либо причинам отображение картинок в браузере не работает, а второй — при наведении читателем мышки на картинку. Заголовок у картинки тоже должен быть читабельный и подходящий по смыслу, абракадабру типа Ноwekjkkuy надо убрать. Все это нужно для усиления ранжирования вашего сайта поисковыми системами и повышения юзабилити.
Если вы хотите, чтобы под картинкой в статье появилось ее название или ваше уточнение, внесите его в графу «Подпись».
Последние штрихи
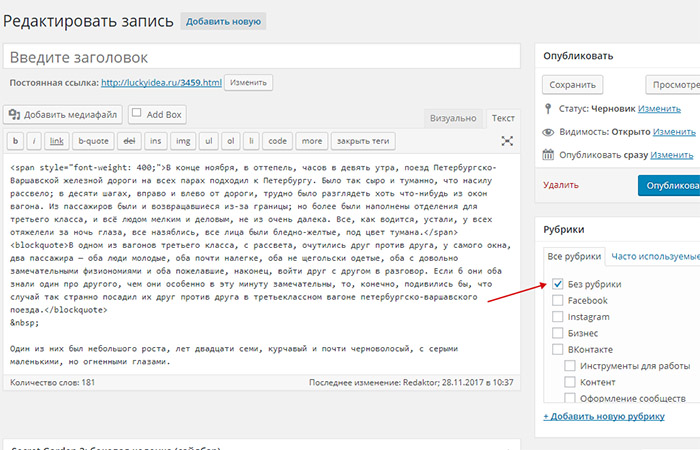
Когда статья подготовлена и приведена в порядок, не забудьте указать для нее соответствующую рубрику. Обратите внимание: статья не должна попасть в раздел «Без рубрики»:
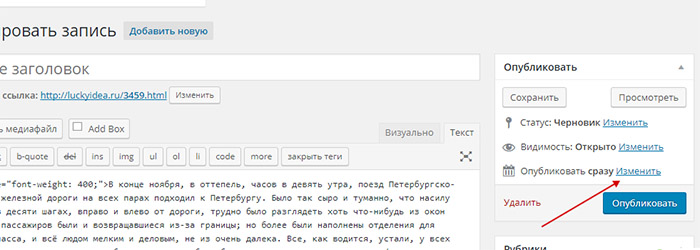
Если вы хотите запрограммировать публикацию, это настраивается в окошке «Опубликовать»:
Чтобы было проще запомнить размеры для картинок, названия шрифтов, правила присвоения заголовков и подзаголовков, полезные ссылки для подготовки изображений, разработайте для себя документ, где будут прописаны все эти правила и куда вы будете добавлять новые. Это сбережет ваше время и облегчит работу с сайтом. А если однажды надо будет перепоручить эту ответственность помощнику, вам не придется вспоминать и объяснять все тонкости и нюансы.
Цыганова Оксана, автор блога «Грамотно по-русски»